Playing with the connotea API (1/2)
Connotea is a free online reference management service. It allows you to save links to all your favourite articles, references, websites and other online resources with one click. Connotea is also a social bookmarking tool, so you can view other people's collections to discover new, interesting content. Playing with Connotea is a pretext for me to learn new technologies and as the connotea web API has just been released I wanted to learn AJAX: so I transformed my previous 'old' tool connotea explorer into a dynamic javascript page available at:
http://www.urbigene.com/cx2/connotea.xhtml

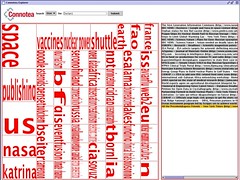
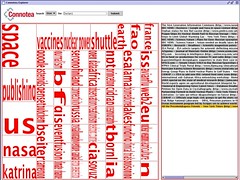
An old screenshot of connotea explorer, the result with the html/javascript page is rather the same...

An old screenshot of connotea explorer, the result with the html/javascript page is rather the same...
The page displays data from Connotea using SVG, javascript, AJAX, XSLT and the Connotea API using a treemap algorithm. As Firefox now supports the SVG format, this drawing can be displayed in your web browser.
Security Issue: As this script is not hosted on the connotea server, the user is asked to enable his web browser to connect to connotea (UniversalBrowserRead). The user has to open his browser at
about:config and check that signed.applets.codebase_principal_support is set to true to get a dialog for enabling the connection to the connotea server) yes this is ugly... :-). Technorati Keywords: connotea treemap svg xhtml javascript ajax API xslt firefox mozilla visualization
No comments:
Post a Comment